| ① |
★アニメーションGIF作成ソフト「natm」をダウンロード
下のアイコンをクリックして、ファイル(natm140.zip)をダウンロードしてください。
 ←クリックしてください ←クリックしてください
※どこに保存していいか分からない方は、デスクトップに保存してください。
こちらのソフトは再頒布可のフリーソフトとなっておりますので本サイトからダウンロードという形をとらせていただきます。作者さまのホームページは、http://www.geocities.jp/gakkun07/index.htmlです。
|
| ② |
★ダウンロードしたファイルを解凍
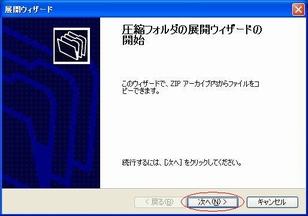
Windows XPの場合は、下図のように「natm140.zip」を右クリックして「全て展開」をクリックします。

すると、「展開ウィザード」というウィンドウが表示されるますので、案内にしたがってファイルの展開をしてください。

※分からない人は、全ての画面で「次へ」をクリックしてください。
「natm140.zip」と同じ場所に「natm140」というフォルダが作られて展開されます。
|
| ③ |
★natmを起動
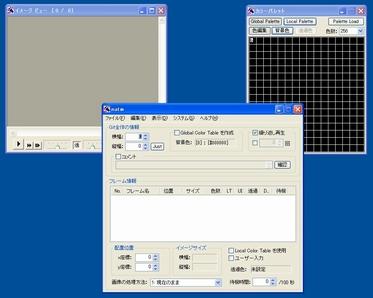
展開して出来たフォルダ「natm140」の中にある、「natm.exe」をダブルクリックしてください。

そうすると、下のように3つのウィンドウが開きます。

|
| ④ |
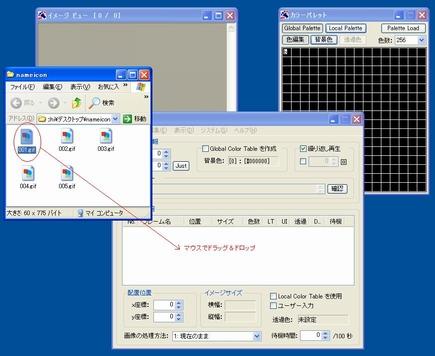
★GIF画像ファイルを読み込む
前もって作成してあったGIF画像ファイルのフォルダを開いて、下図のように、ファイルを1つづつ順番にドラッグ&ドロップします。

ドラッグ&ドロップすると下のような画面が表示されますが、そのまま[OK]ボタンを押してください。

5個のファイルがあるので、合計5回、ドラッグ&ドロップすることになります。
全部読み込ませると、下図のようになります。

全部まとめて1回でドラッグ&ドロップすることも出来ますが、1番目に表示したい画像から順番に、1個ずつドラッグ&ドロップしたほうが、後が楽です。
※間違えて違うファイルを読み込ませてしまっても、natmウィンドウのリストから削除したいファイルを右クリックして、[削除]を選ぶと削除することができます。
|
| ⑤ |
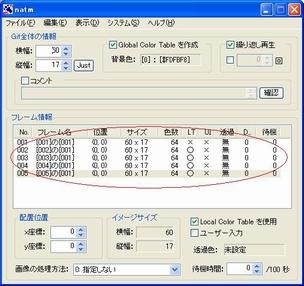
★表示の順番を確認
ファイルを表示する順番通りに1個ずつ読み込ませた場合は、上から順番どおりに並んでいるはずです。
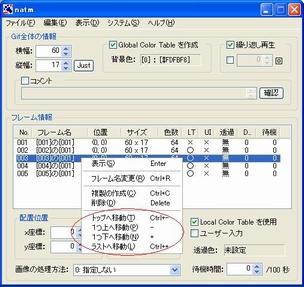
もし、表示する順番を変更したい場合には、下図のように、ファイルを右クリックするとメニューが表示されますので、順番を変更できます。

また、ファイルを選択すると、「イメージ ビュー」という左上に表示されているウィンドウに画像が表示されます。
今どの画像を選択しているのかが分かるようになってますので、これを見ながら順番が正しいかを確認してください。
※「イメージ ビュー」ウィンドウが表示されていない場合は、natmウィンドウのメニューから、[表示]-[イメージビュー]とクリックすると表示されます

|
| ⑥ |
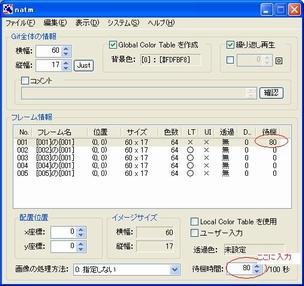
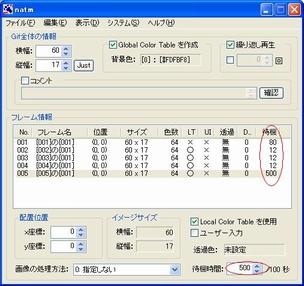
★表示の時間を入力
次に、各画像をどれだけの長さ(時間)表示するか?を設定します。
下図のように、ファイルを選択し、右下にある[待機時間:]の欄に数字をいれます。
1/100秒単位になってるので、1秒なら「100」、0.5秒なら「50」というように、数字を入れます。
まずは、「これくらいかな?」というように感覚で数字を入れましょう。
あとで、確認しながら微調整できますので。

全ての画像にたいして、数字を設定し終わったのが下図です。

|
| ⑦ |
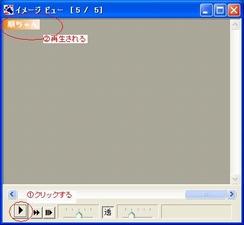
★表示の確認
次に、実際にどのように表示されるか?を確認します。
「イメージ ビュー」という、左上に表示されているウィンドウの[再生]ボタンをクリックします。
すると、「イメージ ビュー」のウィンドウで確認することが出来ます。
※「イメージ ビュー」ウィンドウが表示されていない場合は、natmウィンドウのメニューから、[表示]-[イメージビュー]とクリックすると表示されます

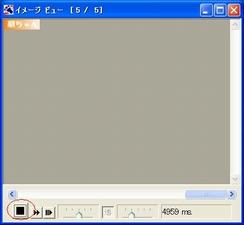
確認し終わったら、[停止]ボタンを押します

ここで、動きを確認をして、思い通りの表示が出来ていない場合は、前の手順に戻って、また時間を設定しなおします。
納得できるものができたら、次に進んでください。
|
| ⑧ |
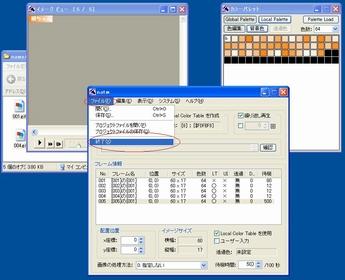
★ファイルを保存
最後に、出来たものを保存して終了します。
natmウィンドウのメニューから、[ファイル]-[保存]とクリックします。

「名前を付けて保存」ウィンドウが表示されるので、
(1) 保存場所を指定する
(2) ファイル名を入力する
(3) [保存]ボタンをクリックする
と操作して、ファイルを保存します。

|
| 注 |
以上で完成です!
natmウィンドウのメニューから[ファイル]-[終了]をクリックして、natmを終了してください。

出来上がったファイルを、ダブルクリックすると、ちゃんと動いて表示されるはずです。
 ダブルクリックすると⇒ ダブルクリックすると⇒ 
さて、Yahoo!ブログで利用する場合の注意点です。
Yahoo!ブログで利用する場合には、ファイルサイズが5KB以下という制限があります。
凝った動作をさせようとすると、何枚も画像が必要になり、ファイルサイズも増えてしまい、Yahoo!ブログでは利用できなくなってしまいますので注意が必要です。
今回の例のような単純な画像の場合は5枚〜6枚くらいが限度だと思います。
私の作った2作目の画像だと、3枚でいっぱいいっぱいでした。
「ファイルサイズ」は、画像ファイルを右クリックして[プロパティ]をクリックすると、「サイズ」として表示されます。
「サイズ」の下に「ディスク上のサイズ」というのが表示されますがそっちではありません。
それから、「x.xx KB (x,xxxバイト)」と表示されますが、「x.xx KB」の方が、「5.00
KB」までなら、(x,xxxxバイト)が5,000以上になってしまっていても大丈夫です。
アニメーションGIFファイルを作る前に、どれくらいのサイズになるのか?を知っておいたほうが良いと思います。
使用するファイルのそれぞれのサイズを、全部、足し算してみてください。
通常は、その合計したサイズが、作成されるアニメーションGIFファイルのサイズと考えてしまってよいです。
もっと詳しいnatmの使い方は、ダウンロードしたファイルを展開したときに作成されたフォルダ「natm140」の中の「作成手順.html」をダブルクリックすると書いてあります。
もっと色々使いこなしたい人は、そちらを読んでください!

|